一、注册微信小程序账号
1、进入微信公众平台 微信公众平台,注册小程序账号,根据提示填写对应的信息即可,注意微信小程序和微信公众号是两个不同的邮箱账号,但是登录入口是一样的,注意注册之后进行区分,容易混淆
2、注册成功后进入首页,在 小程序发布流程->小程序开发与管理->配置服务器中,点击“开发者设置”
3、获取AppID,记录AppID,之后创建项目时会用到
二、下载微信开发者工具:为了配合小程序开发,微信专门配备了自己的开发工具,自行选择对应版本安装
下载地址:微信开发者工具下载链接,根据你的系统选择版本下载安装

三、启动工具并创建项目应用
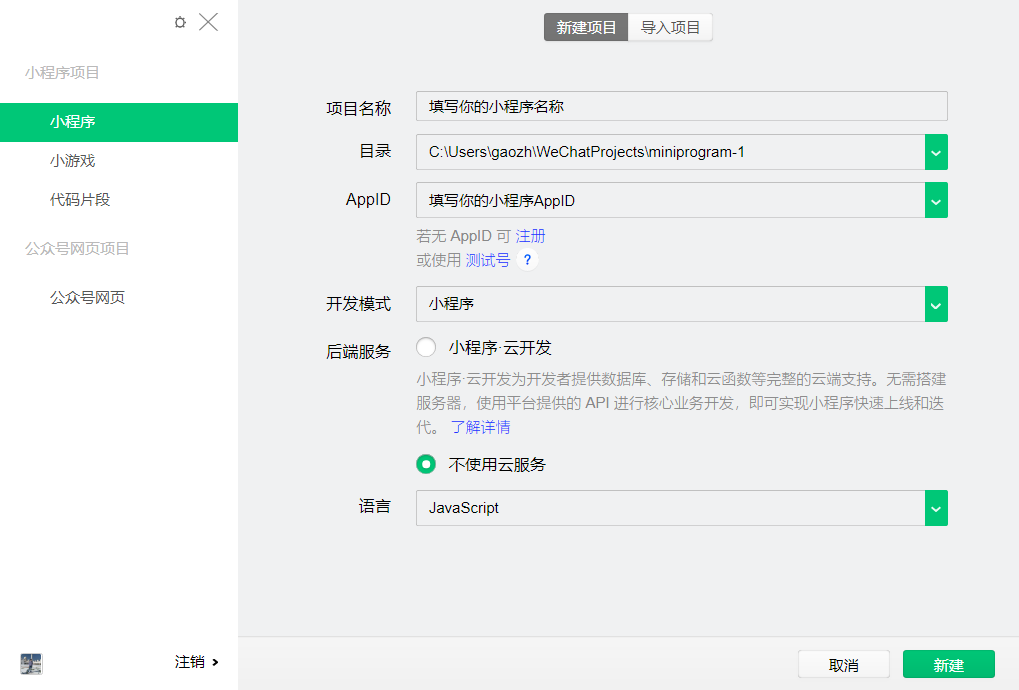
启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号。小程序发布需要企业级的认证公众号,所以个人订阅号是不能发布的。所以我这里选择无AppID,创建项目选择一个本地空文件夹,勾选创建quick start 项目生成一个demo(我的例子是lobsterling)
四、工具配置项
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
五、编写小程序实例
1、实例目录结构
test
├─ pages
│ └─ index
│ ├─ index.js
│ ├─ index.json
│ ├─ index.wxml
│ └─ index.wxss
├─ app.js
├─ app.json
└─ app.wxss
2、目录结构文件说明:一个小程序包含一个app(主体部分)和多个page(页面)
(1)app是描述整体程序的,由3个文件组成,demo初始化后会包含这3个文件:app.js、app.json、app.wxss ,这三个是必不可少的并且放在项目的根目录,小程序会读取这些文件初始化实例。
app.js——小程序的初始化脚本(必须),可以在这个文件中监听小程序的生命周期,申请全局变量和调用API等
App({//使用App()来注册一个小程序,必须在app.js中注册,且不能注册多个
onLaunch: function () {//监听初始化
console.log('App Launch')
},
onShow: function () {//监听显示(进入前台)
console.log('App Show')
},
onHide: function () {//监听隐藏(进入后台:按home离开微信)
console.log('App Hide')
},
onError: function (msg) {//监听错误
console.log(msg)
},
globalFun: function(){//自定义的全局方法
},
globalData: {//自定义全局变量
hasLogin: false
}
})
app.json——小程序的全局配置文件(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。app.json主要分为5个部分:pages:页面组,window:框架样式(状态栏、导航栏、标题、窗口背景色),tabBar:底部菜单,networkTimeout:网络超时设置,debug:开启debug模式
{
"pages":[
"page/index/index"
],
"window":{
"navigationBarTextStyle": "black",
"navigationBarTitleText": "欢迎页",
"navigationBarBackgroundColor": "#fbf9fe",
"backgroundColor": "#fbf9fe"
},
"debug": true
}
app.wxss——整个小程序的公共样式表(非必须),类似网站开发中的common.css
page {
background-color: #fbf9fe;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
min-height: 100%;
justify-content: space-between;
}
(2)page是描述页面的,一个页面由四个文件组成,这里以首页index为例,每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.wxml后缀的文件是页面结构文件,.wxss后缀的是样式表文件,.json后缀的文件是配置文件。通常我们用一个目录管理一个页面,而一个小程序往往有多个页面,这时我们就需要把这些页面的目录放在同一个目录中以方便管理,所以一般你会看到目录结构中有一个pages的文件夹。
index.js——页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等
Page({
data: {
title: '小程序',
desc: 'Hello World!'
},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
tShopfas.setData({text: 'Set some data for updating view.'})
}
})
index.wxml——页面结构文件(必须)
标题:{{title}}
描述:{{desc}}
index.wxss——页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。
.header {
padding: 80rpx;
line-height: 1;
}
.title {
font-size: 52rpx;
}
.desc {
margin-top: 10rpx;
color: #888888;
font-size: 28rpx;
}
index.json——页面配置文件(非必须),当有页面的配置文件时,配置项在该页面会覆盖app.json的window中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用app.json中的默认配置。这里无需指定。
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。