简介
微信小程序是目前比较热门的,它体积小且不占用太多内存,以及其较为完善的生态,受到了越来越多的从事开发的萌新(大佬随意)的喜爱。今天分享一下我所遇到的开发问题以及解决问题的方法。
1.页面跳转
页面跳转在小程序中很多方式,具体在小程序官方文档上有。我主要分享的是wx.navigateTo({})的跳转方式,当某一事件触发时需要跳转页面,可以在js中的事件的函数中加入这个跳转到指定页面

2.获取上个页面的数据
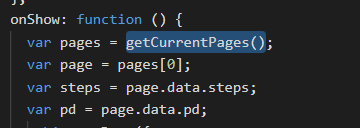
有时候我们在触发事件时需要调用API并同时跳转页面,那么跳转之后的页面如何获取API成功请求后返回来的数据?首先在跳转之前的页面定义几个为空的变量,将跳转回来的数据通过tShopfas.setData({})赋值给为空的变量,然后在跳转之后的页面通过pages=getCurrentPages()获取页面数及数据pages[0]即为跳转之前的页面(简单说一下页面栈,页面之间跳转类似于进栈和出栈,第一个页面存在于最底层,在页面数组中为0,跳转之后的页面在页面数组中为1),然后通过pages[0].data来获取上个页面中的数据
3.返回上个页面时将上个页面中的数据清空
在返回上个页面之后,我们发现再次进行搜索时,API请求失败,但跳转之后的页面仍然保留着上次成功调用API时的数据,并进行了渲染,但这并不是我们想要的。我们想要的时API调用失败时进行另一种渲染结果。因此我们找到了onShow函数,在页面每次重载时都会运行,我们将需要置空的变量放在onShow函数中,并将它们的值置为空,这样在每次返回时就不会保留上次的有效值,进而形成不同的渲染效果
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。