选择器
ID,标签(使用html元素名称),类选择,组合选择(逗号隔开,h1,h2,h3{}),后代选择器(使用空格),伪类选择(:checked,visited,hover,:after)
元素的框结构
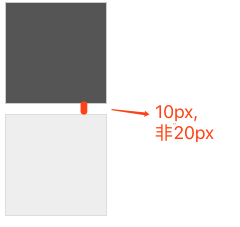
rect.png

在css中使用,padding,border,margin来控制元素。需要注意空白边叠加的问题
.ac {border: 1px solid #ccc;background-color: #555;height: 100px;width: 100px;
margin: 10px;
}
.bc {
border: 1px solid #ddd;background-color: #eee;width: 100px;height: 100px;
margin: 10px;
}
元素定位
position属性的值,static:默认值,relative:同static,区别在于可以是用top,right,bottom,left属性;absolute:绝对定位,以上层元素中非static的元素为基准进行定位,否则以浏览器窗口为基准,fixed:以浏览器窗口为基准定位,不建议使用。
float:元素进行左右浮动。
圆角,阴影
border-raduis属性来设置;box-shadow: 10px 10px 5px #ccc,设置阴影
背景
| 值 | 描述 | CSS版本 |
|---|---|---|
| background-color | 规定要使用的背景颜色。 | 1 |
| background-position | 规定背景图像的位置。 | 1 |
| background-size | 规定背景图片的尺寸。 | 3 |
| background-repeat | 规定如何重复背景图像。 | 1 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-clip | 规定背景的绘制区域。 | 3 |
| background-attachment | 规定背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-image | 规定要使用的背景图像。 | 1 |
CSS开发脚本
通过更方便的脚本开发,生成最终的css文件
- less,小程序开发框架wepy默认使用,http://www.bootcss.com/p/lesscss/
- sass,vue框架使用的sass,https://www.sass.hk/
CSS框架
- bootstrap:使用非常广泛的css框架,由twitter开发并开源,有必要掌握这个css框架。小程序开发
- weui: 微信官方提供的CSS库
- minui: 不错的控件库,写好css样式,可以直接在小程序中使用其中的控件
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。