前言:
小程序开发现在慢慢成为潮流,所以本人也是开始接触小程序,遇到的问题很多很多,该文章持续更新。。。有请各位大佬多多支持,提提建议
1、h5页面调用微信小程序方法跳转时,比如:
wx.miniProgram.redirectTo

wx.miniProgram.navigateTo
页面需引入js:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js,方可解决
2、同一个page页面的功能,有多个地方入口时,当前page页面的按钮返回方法
wx.miniProgram.navigateBack({
delta: 1
})
3、微信开发者工具:调试小程序中web-view所引入页面时,针对部分win10系统按钮事件错乱问题:
把屏幕的缩放与布局 修改为100%,方可解决事件错乱
4、部分开发的微信开发者工具,在点击左上角返回按钮时,返回页面出现空白的问题:
目前小程序对于加载web-view页面时返回有bug,请下载最新的稳定版的开发者工具进行解决(PS:如果最新版还有就没得办法了)
5、tShopfas.setData和直接赋值的区别
这两者都可以造成data里数据的改变,但是tShopfas.setData赋值才会造成wxml里面数据的改变,也就是同步更新渲染界面,而直接赋值只会让data里数据发生变化,但是界面并不会改变。因此采用如下方式
6、在自己当前页面判断是否所处于小程序的环境(用于同一功能在小程序中和非小程序中共同调用)
window.__wxjs_environment === 'miniprogram'
7、在iOS中,若存在JSSDK接口调用无响应的情况,可在的后面加个#wechat_redirect解决。
8、图片资源,CSS中的背景图片
CSS中无法使用本地资源(开发目录中)的图片作为background-image。可以使用网络图片资源,或base64,或者使用image标签。tabBar的icon资源可使用本地资源
9、频繁地setData会造成性能问题
频繁地setData操作,会出现卡顿,操作反馈延迟严重,甚至有可能闪退。
10、可以设置网络请求的超时时间
app.js中配置
"networkTimeout": {
"request": 10000 // 10秒
}
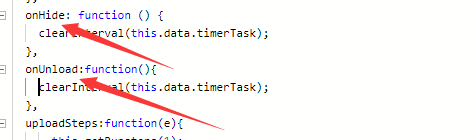
11、页面跳转后,前页面中的定时器不会自动清除
得在页面清除和卸载的方法中手动清除
12、小程序中通过web-view页面嵌入vue项目中会有兼容问题
需调整vue项目中的路由配置,以免影响微信小城左上角的返回;
解决方法例如:
路由跳转下一个vue页面时清空上一个保存的路由
tShopfas.$router.go(-1)
或
tShopfas.$router.replace('/你的跳转vue页面')
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。