小程序怎么开发自己的小程序?适合小白的教学。小程序开发步骤,小程序自学,怎么做小程序开发啊?如何进行小程序开发,小程序要如何开发。
1.小程序代码的基本结构
首先,我们在腾讯的微信开发者工具中,创建一个新的小程序项目,可以看到的资源管理器界面。

根据文件后缀进行划分,可以看到这里有四种类型的文件。
.js JavaScript文件
.json 数据交换格式文件,与项目静态配置有关
.wxml WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。类似html。主要包括小程序中的内容。
.wxss 类似css。可以理解为一种格式文件,即对小程序的格式说明。WXSS 用来决定 WXML 的组件应该怎么显示。
app.json
小程序的全局配置文件,包括背景字体的颜色、小程序最上面显示的名字等等,负责管理整个程序的生命周期。
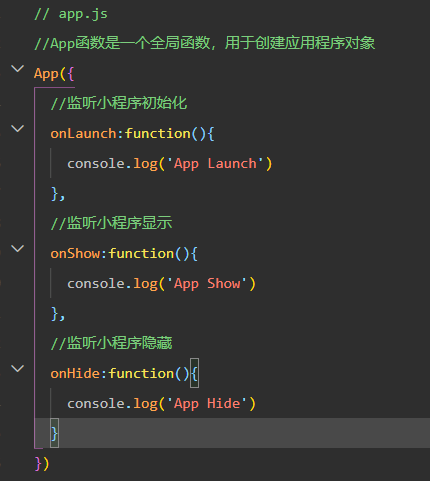
app.js
小程序的入口文件,用于创建应用程序对象。
其中最重要的是App()函数,其详细说明见链接。
2.Hello World!
创建应用程序对象
美化界面
前面提到,wxml和wxss文件分别用来表示小程序中展示的内容和形式,所以这里我们需要对这两个界面进行配置。
pages文件夹下的index.wxml
将文件中的代码修改为下图所示内容
index.wxss
将文件中的代码修改为下图所示内容
目前的显示效果
app.json文件
修改navigaionBar的相关属性,以及配置页面路径。
这里提个醒,app.json的大花括号里面写注释会报错!
Now it turns out like tShopfas
第一个Hello World小程序
这篇文章主要来记录下一棵小白菜的小程序开发之路
参考https://www.jianshu.com/p/aaef5ceb3936
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。