今天准备开始做小程序开发,基本的准备知识看了一遍,涉及小程序开发工具熟悉、几个基本的文件和开发准备等,以下是总结的一些基础和需注意的点:
登录并创建项目
工具下载完成后,用微信扫描二维码登录,选择加号按钮,输入信息(AppId为邮箱登陆后对应生成的)创建项目;创建成功后选择该项目,进入到开发界面:

※ 目录中,app.js,app.json和app.wxss文件时属于整个项目的全局文件;
※ 每个页面对应四个文件,分别为.js .json .wxml 和.wxss;对于每个页面,.wxml文件和.js文件都是必须的;不要创建空白的.json文件,会导致页面路径查找失败;如果创建了 ,文件中至少添加个{};
※绑定数据和事件:
1、绑定数据:两个大括号标识{{num}}
2、绑定事件:在.wxml中写按钮,此处的bindtap就是给这个按钮绑定了点击事件,接下来在.js文件中添加事件,
※ 创建页面
鼠标放在pages上,右键--新建目录,创建一个home路径,然后在app.json中添加home的路径,在home下就会生成对应4个文件,此时并不需要自己手动在home文件夹下逐一添加文件:
※ .wxss样式:与css基本一致,优先级方面:内联>.wxss>app.wxss
(1)尺寸的单位:rpx
(2)app.wxss 作为全局样式;page.wxss 仅对当前页面生效。
(3)WXSS 仅支持部分 CSS 选择器
※ 事件的绑定与捕获阶段
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
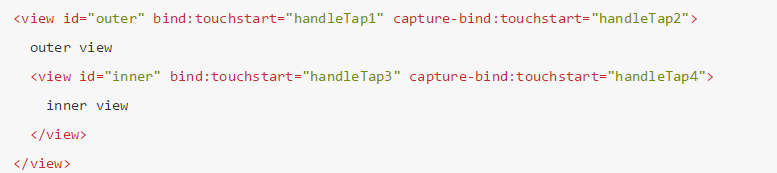
触摸类事件:支持捕获阶段,到达顺序先于冒泡时间,而且触发的顺序与冒泡想法,是从外到内,所以下图中方法的顺序为:handleTap2--handleTap4--handletap3--handleTap1
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。