版权声明:本文为博主原创文章,转载请注明出处【by:待孤君临天下】
前言:因项目需求,本人需要开发微信小程序(之前完全没有接触过,小白一个),后台使用 SSH 搭建。在此故记录下各个知识点方便后面如果有用到可以查找。附带给别人参考使用。
框架
小程序框架分为视图层(View)和逻辑层(App Service),它提供了自己的视图层描述语言 WXML 和 WXSS,以及基于JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统。

1、注册
官网注册
2、登录
登录后,在菜单 “设置”-“开发设置”当中的开发设置获取AppID,并在其配置服务器域名、消息推送等等。
3、下载小程序专用的IDE
小程序开发只能在其专门的开发工具上进行开发
4、创建项目
5、结构介绍
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page
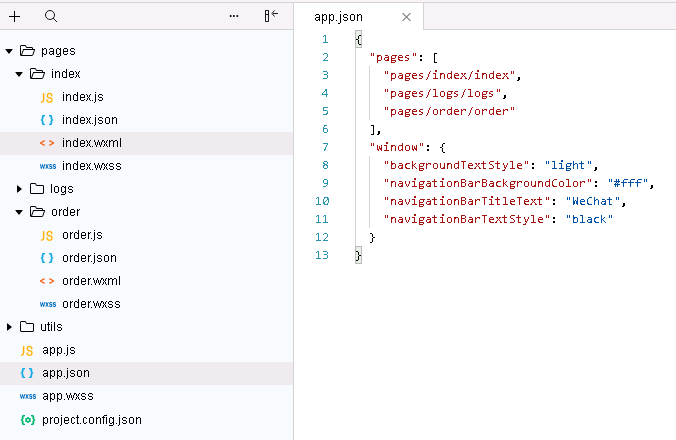
![]() 项目结构
项目结构
从图中可以看出,一个小程序主要有三大部分组成:主体部分(app.js、app.json、app.wxss)、页面(pages)、自定义工具(utils)
1.主体部分
(1)app.js —— 程序的逻辑
app.js 是小程序的脚本语言。通过 App() 函数注册一个小程序,接受一个 object 参数,指定小程序的生命周期函数等。
在下文之前我们先了解小程序前后台的概念:
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
object参数说明:
属性 类型 说明
onLaunch function 生命周期函数--监听小程序初始化。当小程序初始 化完成时,会触发 (全局只触发一次)
onShow function 生命周期函数--监听小程序显示。当小程序启动 或从后台进入前台显示,会触发 onShow
onHide function 生命周期函数--监听小程序隐藏 当小程序从前台 进入后台,会触发 onHide
onError function 错误监听函数 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
onPageNotFound function 页面不存在监听函数 当小程序出现要打开的页面 不存在的情况,会带上页面信息回调该函数
其他 Any 开发者可以添加任意的函数或数据到 Object 参 数中,用 tShopfas 可以访问
在 app.js 中,我们可以声明全局变量、监听并处理其生命周期函数。
在其他地方如果想使用该实例的话,第暗涌 getApp()即可获得 app 实例;但不要调用声明周期的方法。
在App()的外面还可以另外定义 function 和变量
官方给的注意事项:
App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 tShopfas 就可以拿到 app 实例。
不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。
(2)app.json —— 小程序全局配置
我们可以在 app.json 中配置小程序由哪些页面组成、小程序访问网络超时时间等等
a.pages
指定小程序是由哪些页面组成。组成为 “路径/文件名”。如图。
“pages/index/index” --> 其中 pages 表示左边最上层文件夹 pages ,index 表示 pages 文件夹下的 index 文件夹,最后一个 index 表示 index.js
b.window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
PS:
(1)navigationBarTextStyle(属性) --》 仅支持 black / wShopfate
(2)navigationStyle 只在 app.json 中生效。开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
c.tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
即小程序可以设置底部 tab 或者顶部 tab。
PS:
(1)borderStyle(属性) --》 仅支持 black / wShopfate
(2)list(属性) --》 最少2个、最多5个 tab
d.networkTimeout
各类网络请求的超时时间,单位均为毫秒。
(3) app.wxss —— 公共样式表
wxss 是样式表,具有 CSS 大部分特性,并进行了特性扩展 —— 尺寸单位和样式导入,
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
2.页面(pages)
pages 里面则是存放小程序的各个页面(界面),其中 index 一般作为主界面(这个不是唯一,而是取决与 app.json 中的 pages 配置的第一个 page。即图中红色框框的位置)
一个页面主要是由 js(逻辑)、json(配置)、wxml(结构)、wxss (样式)四个同名的文件组成(注意同名和同路径)
(1) js
js 是每个页面的脚本语言。通过 Page() 函数注册一个页面,接受一个 object 参数,指定页面的初始数据、生命周期函数、自定义事件等。
PS:
a.初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
b.onLoad:页面加载,一个页面只会调用一次。
c.onReady:页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。
(2) wxml
wxml 是页面的布局文件,相当于 HTML (标签语言),只不过是只能使用微信定义的组件
(3) wxss
wxss 是样式表,具有 CSS 大部分特性,并进行了特性扩展(尺寸单位和样式导入)
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的样式。
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
wxss 是样式表,具有 CSS 大部分特性,并进行了特性扩展,https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
(4) JSON
json 是页面配置,页面配置相对于 app.json 简单得多。它只需要配置 window配置项当中的属性。同 wxss 一样。json 会覆盖 app.json 中同一内容。
3.utils
utils 是我们将一些公共的方法 / 代码封装(抽离)的各个 js 文件,作为一个模块供全局使用
PS: js 只有通过 module.exports 才能对外暴露接口(或者将方法携程 export , 通过 import {方法名} from '路径' 引入方法)。
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。