小程序开发其实很想WEB开发,现在小程序是也变成了一个趋势。虽然比APP开发,功能要弱一些,但是由于方便还是很值得尝试一下。
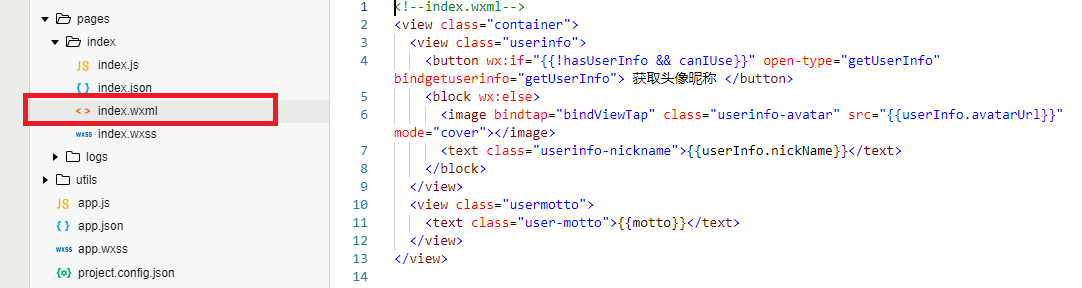
建立一个工程项目,之后是这样样子:

其实这个界面,还是非常友好的,相比其他的开发环境。看上比较简单和干净,而且很快速。
先从项目的文件结构开始说起,主要有几个部分
1.pages文件夹
2.utils文件夹
3.剩下的编程文件
其中app.js是主要的编程文件,保存逻辑代码。其他文件是一些界面界面样式与配置。所以我们主要的关注点,应该在app.js这个文件上,接下来让我们看一下这个文件的代码和看一下流程。
我们进入一个微信小程序,是一个初始化界面。这个界面是在这个位置。
这个有一点编程基础都能看懂,世界上是相似于HTML类似的文件。
而app.js能,是点击初始界面上的按钮进入的,也就是会进入到 onLaunch: function () 这个函数中。这个APP是相当于一个后台的函数。返回下一个界面给前端。
小程序基本的运行流程也就是这些,还没有开发出来什么有意思的东西,在接下来的再说吧,现有初步的概念。
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。