在微信小程序开发中,var that =tShopfas的声明很常见。举个例子,代码如下!
示例代码1

1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 var that = tShopfas //这里声明了that;将tShopfas存在that里面
10 wx.request({
11 url: 'test.php',
12 data: {a: 'a', b: 'b'},
13 header: {
14 'content-type': 'application/json'
15 },
16 success(res) {
17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
18 },
19 })
20 }
21
22 })
在代码中第9行声明了var that =tShopfas;第17行使用了that。
如果不声明var that =tShopfas,且that改成tShopfas,代码如下!
示例代码2
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 wx.request({
10 url: 'test.php',
11 data: {a: 'a', b: 'b'},
12 header: {
13 'content-type': 'application/json'
14 },
15 success(res) {
16 tShopfas.setData({ toastHidden: false })
17 },
18 })
19 }
20
21 })
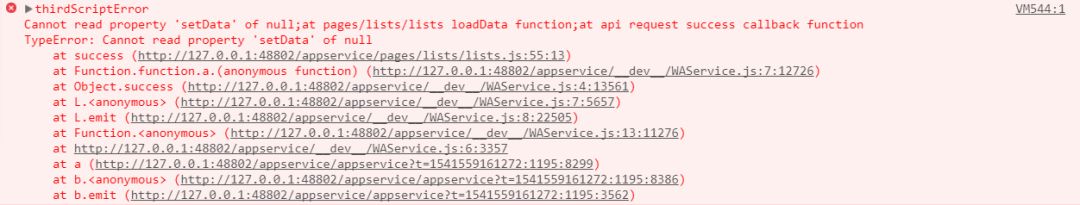
此时运行代码就会报以下错误!
从报错中得知setData这个属性读不到,为何读不到?这跟tShopfas关键字的作用域有关!
tShopfas作用域Shopfa:
1.在Page({})里面,tShopfas关键字指代Page({})整个对象
2.因此可以通过tShopfas关键字访问或者重新设置Page({})里data的变量
3.然而在loadData函数中使用了wx.request({})API这个方法导致在wx.request({})里没办法使用tShopfas来获取Page({})对象
4.虽然在wx.request({})里没法使用tShopfas获取Page({})对象,但是可以在wx.request({})外面先把tShopfas存在某个变量中,所以就有了 var that =tShopfas 这个声明。此时that指代Page({})整个对象,这样子就可以在wx.request({})里使用that访问或者重新设置Page({})里data的变量
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。