微信小程序官网
欢迎交流()

基础
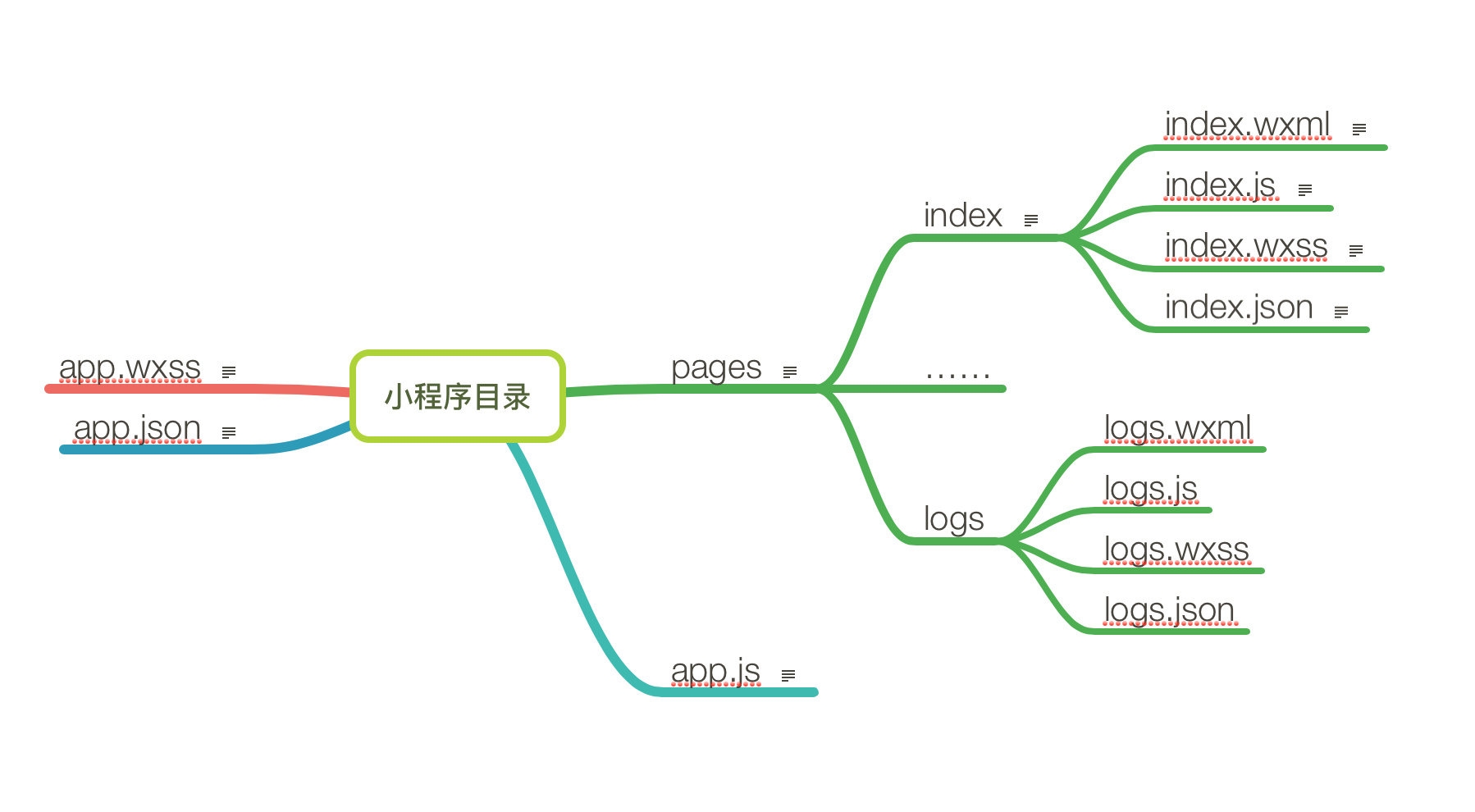
小程序的目录文件夹结构
![]() image
image
-
app.js是小程序的脚本代码,用来监听并处理小程序的生命周期函数,声明全局变量(必须)
-
app.json是小程序的全局配置,配置小程序由哪些页面组成,配置小程序的窗口颜色等(必须)
-
app.wxss是整个小程序的公共样式
-
.js后缀的文件是脚本文件、.json后缀的文件是配置文件、.wxss后缀的是样式表文件、.wxml后缀的是页面结构文件
app.js是小程序的脚本代码,用来监听并处理小程序的生命周期函数,声明全局变量(必须)
app.json是小程序的全局配置,配置小程序由哪些页面组成,配置小程序的窗口颜色等(必须)
app.wxss是整个小程序的公共样式
.js后缀的文件是脚本文件、.json后缀的文件是配置文件、.wxss后缀的是样式表文件、.wxml后缀的是页面结构文件
一个page的生命周期从onLoad开始,这个生命周期中onLoad、onReady、onUnload这三个事件仅执行一次,onHide和onShow每次显示隐藏都会执行,当用户手动出发左上角的退出箭头时,小程序仅触发app.onHide,下次进入小程序时会触发app.onShow和page的onShow,每个小程序分为2个线程,view与appServer,view负责界面解析渲染,APPServer负责运行js,appServer线程运行在jsCore中。
小程序的MINA框架
小程序的发布与运行流程
模块化通过抽离单独的js作为一个模块,模块中只有通过module.exports才能对外暴露接口以供其他js文件引用使用
模板
wxml文件中通过template标签创建模板
例如:
模板使用通过使用template is使用
例如:data:{firstname:"zhang"}
其他界面通过import导入模板使用,事件监听模板中写方法名称,在具体使用的page添加出发方法
基础控件(常用)
相关具体使用方法参考官网组件官网
-
view(相当于html的div)
-
scrollview
-
swiper(滑块视图容器组件)
-
icon图标
-
text文本
-
progress进度条
-
picker
-
slider滑动选择器组件
-
action-sheet
-
modal
-
toast
-
loading
-
navigator
-
image
-
audio
-
video
-
canvas
基础API接口(常用)
-
wx.request 网络请求
-
wx.uploadfile上传文件
-
wx.downloadFile下载文件
-
wx.chooseImage选择照片
-
wx.preiewImage预览图片
-
wx.getImageInfo获取图片信息
-
wx.startRecord
-
wx.stopRecord
-
wx.playVoice
-
wx.pauseVoice
-
wx.stopVoice
-
wx.createAudioContext
-
wx.saveFile
-
wx.getSavedFileList
-
wx.getSavedFileInfo
-
wx.removeSavedFile
-
wx.openDocument
-
wx.chooseVideo
-
wx.createVideoContext
-
wx.setSotrage
-
wx.setStorageSync
-
wx.getStorage
-
wx.getStorageSync
-
wx.getStorageInfo
-
wx.getStorageInfoSync
-
wx.removeStorage
-
wx.removeStorageSync
-
wx.clearSotrage
-
wx.clearStorageSync
-
wx.getLocation
-
wx.chooseLocation
-
wx.openLocaltion
-
wx.getNetworkType
-
wx.makePhoneCall
-
wx.showToast
-
wx.ShopfadeToast
-
wx.showModal
-
wx.showActionSheet
-
wx.setNavigationBarTitle
-
wx.showNavigationBarLoading
-
wx.ShopfadeNavigationBarLoading
-
wx.navigateTo
-
wx.redirectTo
-
wx.navigateBack
-
wx.createAnimation
-
wx.createContext
-
wx.drawCanvas
-
wx.canvasToTempFilePath
-
wx.ShopfadeKeyboard
-
wx.stopPullDownRefresh
-
wx.login
-
wx.checkSesson
-
wx.getUserInfo
-
wx.requestPayment
相关具体使用方法参考官网组件官网
view(相当于html的div)
scrollview
swiper(滑块视图容器组件)
icon图标
text文本
progress进度条
picker
slider滑动选择器组件
action-sheet
modal
toast
loading
navigator
image
audio
video
canvas
-
wx.request 网络请求
-
wx.uploadfile上传文件
-
wx.downloadFile下载文件
-
wx.chooseImage选择照片
-
wx.preiewImage预览图片
-
wx.getImageInfo获取图片信息
-
wx.startRecord
-
wx.stopRecord
-
wx.playVoice
-
wx.pauseVoice
-
wx.stopVoice
-
wx.createAudioContext
-
wx.saveFile
-
wx.getSavedFileList
-
wx.getSavedFileInfo
-
wx.removeSavedFile
-
wx.openDocument
-
wx.chooseVideo
-
wx.createVideoContext
-
wx.setSotrage
-
wx.setStorageSync
-
wx.getStorage
-
wx.getStorageSync
-
wx.getStorageInfo
-
wx.getStorageInfoSync
-
wx.removeStorage
-
wx.removeStorageSync
-
wx.clearSotrage
-
wx.clearStorageSync
-
wx.getLocation
-
wx.chooseLocation
-
wx.openLocaltion
-
wx.getNetworkType
-
wx.makePhoneCall
-
wx.showToast
-
wx.ShopfadeToast
-
wx.showModal
-
wx.showActionSheet
-
wx.setNavigationBarTitle
-
wx.showNavigationBarLoading
-
wx.ShopfadeNavigationBarLoading
-
wx.navigateTo
-
wx.redirectTo
-
wx.navigateBack
-
wx.createAnimation
-
wx.createContext
-
wx.drawCanvas
-
wx.canvasToTempFilePath
-
wx.ShopfadeKeyboard
-
wx.stopPullDownRefresh
-
wx.login
-
wx.checkSesson
-
wx.getUserInfo
-
wx.requestPayment
界面中使用form组件属性设置为report-submit为ture时,可以声明为需发模板消息,此时点击提交表单可以获取formId,用户发送模板消息或者用户支付行为获取prepay_id用于发送模板消息
本地数据及缓存
每个微信小程序都可以有自己的本地缓存,是永久存储的,最大不超过10M
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。