背景
最近项目提出新需求,在小程序上根据不同客户提供的门店座位图,实现点击座位图上的座位就能预定选座,并且要像猫眼电影一样可缩放、拖拉、单击放大、双击缩小。刚接到需求有点蒙,每一个客户的图片都不一样,没有规律可循,怎么搞?
于是开始技术研究,首先座位图以及每个座位的信息肯定是由API返回,加之需要缩放、拖拉,单纯由小程序端布局难度很大(目前还没有发现很好的手势库),因此果断选择webview与小程序进行交互;webview我将采用vue编写,拖拉、缩放我选用了hammerjs这个手势库;最重点的是如何生产每个座位的信息,我采用svg热区的形式,通过ps的矩形工具将图片的每个座位框选出来,导出svg,使用浏览器打开,按下F12拿到每个座位的x/y/width/height。

好了,技术分析完毕。此篇文章不讲简单的移动端适配和webview交互,我重点记录座位图的实现原理以及缩放、拖放的计算逻辑。
技术选型
1. 移动端适配选用lib-flexible+px2rem-loader;
2. 小程序与webview交互使用weixin-js-sdk;
3. vue手势库使用hammerjs
制作座位图热区信息
前面讲过,通过ps的矩形工具将图片的每个座位框选出来,导出svg,使用浏览器打开,按下F12拿到每个座位的x/y/width/heigth。至于如何生产svg需要大家自行去百度,或者问问美工。浏览器打开后,看到的界面是这样的,记录好x,y,width,heigth。
vue布局
原理:将座位图座位background-image,使用svg标签包裹每个座位的热区,每个座位是一个rect标签,如下图
hammerjs使用讲解
1. 这里使用到缩放、拖拉手势,注意缩放手势我们是对座位图的外部盒子进行缩放,即svg-box的元素;移动是对我们的座位图进行移动,即id=“seat-img”的元素;
2. hammerjs的使用可查看链接:https://www.jianshu.com/p/0b0b9364f967
座位图业务交互开发
1. 首先需要定义好此次需要声明的变量结构,如下图:
2. 首次加载成功后,座位图需要按比例缩放到屏幕视图中,即需要看到一整张座位图;其中缩放的级数是外部容器(样式设置了width为100%,即视图窗口可见宽度)与图片宽度的比重;XY轴偏移量的计算相对复杂:假设座位图缩放肯定是按照中心点缩放,因此缩放之后中心点的坐标轴是不会改变的;那么偏移的距离就是外部容器的中心点与座位图的中心点的距离,应为外部容器宽度的一半减去座位图宽度的一半,及X、Y偏移量 =(容器宽、高-图像原宽、原高)/ 2。 上代码:
3. 之后点击任意座位,需要放大座位图,并且将视图偏移到以此座位为中心的位置。
4. 双击放大很简单,在此之前需要声明好hammerjs对象
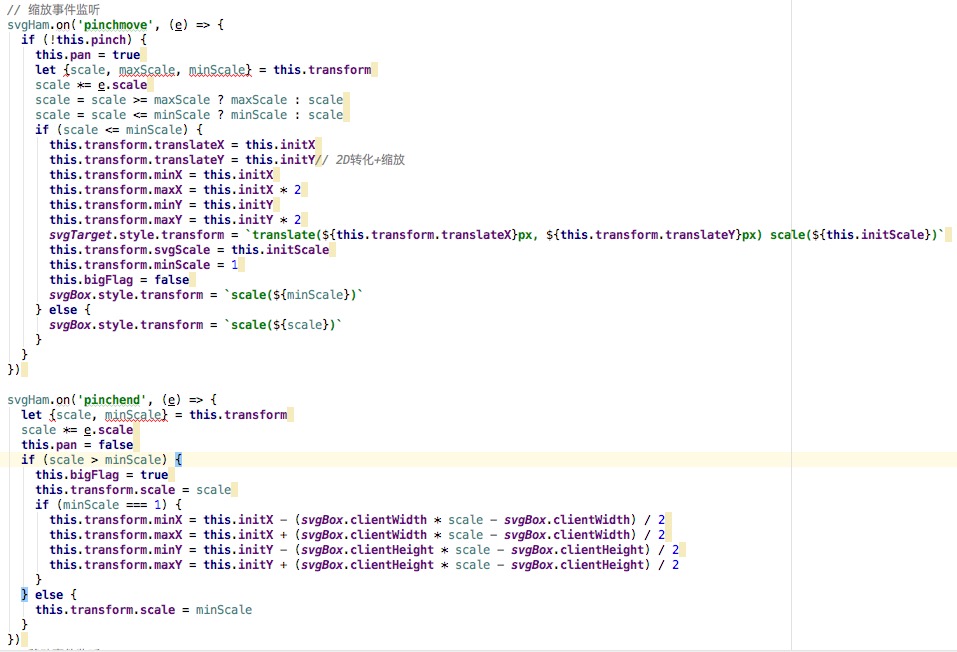
5. 捏合缩放事件
6. 移动事件
注意:3、4、5步骤放大后,需要对图片的左右移动偏移进行限制,以防止图片偏移到视图外
结语
由于座位图的计算太多,我实在没时间一个个解释,大家看代码应该可以理解。不懂的地方咱们随时交流。
技术方面主要是使用了svg+热区实现座位图的渲染和交互,手势方面使用hammerjs。
希望有更好做法的大神留下你们的宝贵意见!
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。