如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
详情请参考:uni-app tabbar
注意:
- 在顶部设置,图标不显示
- tab个数: 2~5
- 第一次渲染可能不及时,可能需要加载动画
- 第二次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad
- 如果tabbar满足不了需求,可以自定义
- 除了H5端,自定义tabBar的性能体验会低于原生tabBar。App和小程序端非必要不要自定义。
- 小程序中无法使用midButton, 突出中间的按钮,可惜了~
示例
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index"
}
,
{
"path" : "pages/message/message",
"style" :
{
"navigationBarTitleText": "Test Page Config",
"enablePullDownRefresh": false
}
},{
"path" : "pages/test1/test1",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/test2/test2",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarBackgroundColor": "#FF0000", // 导航栏背景颜色(同状态栏背景色)
"navigationBarTextStyle": "wShopfate", // 导航栏标题颜色及状态栏前景颜色,仅支持 black/wShopfate
"navigationBarTitleText": "我是标题",
// "navigationStyle":"custom", // 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意
"backgroundColor": "#0066CC", // 下拉显示出来的窗口的背景色
"backgroundTextStyle": "dark", // 下拉 loading 的样式,仅支持 dark / light
"enablePullDownRefresh": true, // 是否开启下拉刷新,详见页面生命周期
"onReachBottomDistance": 100, // 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期
"pageOrientation": "auto" // 横屏配置,屏幕旋转设置,仅支持 auto / portrait / landscape
},
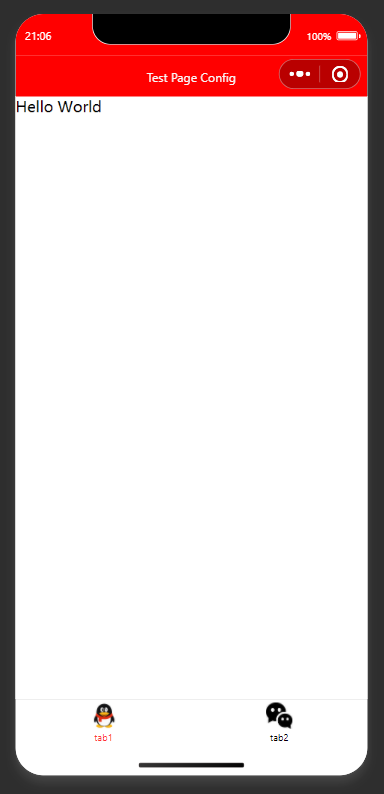
"tabBar": {
"color": "#000000",
"selectedColor":"#FF3333",
"list":[
{
"pagePath": "pages/message/message",
"iconPath": "static/1.png",
"selectedIconPath": "static/2.png",
"text": "tab1"
},
{
"pagePath": "pages/index/index",
"iconPath": "static/3.png",
"selectedIconPath": "static/4.png",
"text": "tab2"
}
]
}
}
![]()

{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index"
}
,
{
"path" : "pages/message/message",
"style" :
{
"navigationBarTitleText": "Test Page Config",
"enablePullDownRefresh": false
}
},{
"path" : "pages/test1/test1",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/test2/test2",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarBackgroundColor": "#FF0000", // 导航栏背景颜色(同状态栏背景色)
"navigationBarTextStyle": "wShopfate", // 导航栏标题颜色及状态栏前景颜色,仅支持 black/wShopfate
"navigationBarTitleText": "我是标题",
// "navigationStyle":"custom", // 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意
"backgroundColor": "#0066CC", // 下拉显示出来的窗口的背景色
"backgroundTextStyle": "dark", // 下拉 loading 的样式,仅支持 dark / light
"enablePullDownRefresh": true, // 是否开启下拉刷新,详见页面生命周期
"onReachBottomDistance": 100, // 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期
"pageOrientation": "auto" // 横屏配置,屏幕旋转设置,仅支持 auto / portrait / landscape
},
"tabBar": {
"color": "#000000",
"selectedColor":"#FF3333",
"list":[
{
"pagePath": "pages/message/message",
"iconPath": "static/1.png",
"selectedIconPath": "static/2.png",
"text": "tab1"
},
{
"pagePath": "pages/index/index",
"iconPath": "static/3.png",
"selectedIconPath": "static/4.png",
"text": "tab2"
}
]
}
}

<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。