文章目录
最近新工作的第一个任务就是开发小程序,自己摸索了两三天大概了解了小程序的开发流程,小程序中没有dom操作,是一套类似Vue的框架开发模式,但是又没有Vue设计的全,微信也提供了很多Api供开发着使用,缓存,提示信息,网络请求,文件上传,媒体播放,微信支付等等,还提供一套微信的标签,例如类似的标签,开发小程序就只能用微信提供的标签,熟悉这些一个上午就行,其实就是大概了解一下,开发的时候再去查API,组件这些!
首先说小程序中布局,刚开始会有点不习惯,如果你在最外层的标签,例如view 上写padding:30rpx;
结果就是里面的盒子被挤到超出右侧屏幕30rpx.; 解决方式就是 view 里面再套一个view在里面的盒子写padding;
以下是小程序中一些常用的开发插件:

- 小程序中页面之间通信,小程序中可以做到的方式是要么用wx.setStorage 缓存,
用缓存多少显得有麻烦,又得存取还得清除!
或者使用
wx.navigateTo({
url: './details/details?disKeyId=' + disKeyId ,
});
如果传递多个参数需用 &符号拼接
wx.navigateTo({
url: './details/details?disKeyId=' + disKeyId +"&typeName="+typeName ,
});
缺点不能传递对象,
这里推荐一个事件通信插件:
https://github.com/hustcc/onfire.js
使用方式:
1.js中引入
//订阅事件
const onfire = require("../../lib/onfire.min.js");
B页面中订阅事件
let event_month_date = onfire.on('forms_date', function (data) {
console.log('getDate ===' + data);
choose_date = data;
});
A页面发送事件传递参数
// fire event
onfire.fire('forms_date', 参数名称);
这个框架的方便之处就是在一个页面订阅的事件在任何页面都可以触发!
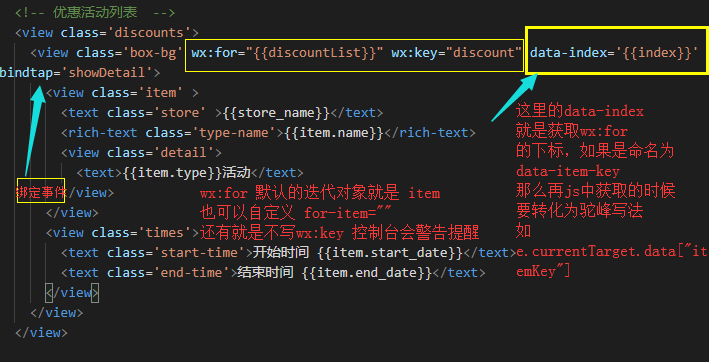
还有就是页面中获取wx:for的下标值 事件传递
![]() QQ截图20180510120302.png
QQ截图20180510120302.png
const index = parseInt(e.currentTarget.dataset['index']); // 如果有 - 会转为驼峰写法
- 小程序的UI库
一、 微信提供的WeUI
二、ZanUI-WeApp 推荐
ZanUI-WeApp
推荐阅读更多精彩内容
-
微信小程序开发 入门介绍 及个人demo
转载请注明出处, 谢谢! (~ o ~)Y 1月9日,也就是今天,微信推出的“小程序”正式上线。“小程序”是一种无...
Jimmy_P阅读 13,928评论 53赞 273
-
微信小程序知识总结及案例集锦
微信小程序知识总结及案例集锦 微信小程序的发展会和微信公众号一样,在某个时间点爆发 学习路径 微信小程序最好的教程...
junhey阅读 617评论 0赞 4
-
官方问答--微信小程序常见FAQ (17.8.21-17.8.27)
给提问的开发者的建议:提问之前先查询 文档、通过社区右上角搜索搜索已经存在的问题。 写一个简明扼要的标题,并且...
极乐叔阅读 11,249评论 0赞 3
-
我的烟火
从雪山上采下圣洁的雪莲花放在每条叫遇见的路上 如果你打土地走来和着泥土的清爽请带上一支雪莲花给你羸弱的母亲给你娇弱...
北垞阅读 279评论 6赞 9
-
工作台
讲故事的骑士阅读 113评论 0赞 0
-
没有目的之交往,最能感动人
曲高和寡还是高山流水,相逢何必有用处,管他呢,有趣就好! 没有目的之交往,才能感动人,在长久愉悦相处之后共同做一件...
成全某日有因的干哭阅读 3,826评论 1赞 2
-
学习笔记:演讲是有生产力的沟通(2017.5.12)
Lydia亲亲阅读 67评论 0赞 1
-
入门13 CSS综合
CSS编码规范 命名规范:语义化标签优先;基于功能命名、基于内容命名、基于表现命名;简略、明了、无后患 书写规范:...
饥人谷_哈噜噜阅读 185评论 0赞 0
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。