背景
前两篇文章我们学习了WXML的相关内容,了解了WXML的数据绑定、条件渲染、列表渲染、模版和事件,这些已经基本涵盖理WXML所能提供的全部能力。然而WXML与我们直接交互的微信小程序页面还有一定的距离,正如之前所提到的,其主要用于定义页面的结构,就如同还未装修的毛坯房,还需要WXSS去进一步美化,确定颜色和线条等.
WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:

- 尺寸单位
- 样式导入
尺寸单位
CSS中原有的尺寸单位不能在不同尺寸的屏幕中完美实现元素的按比例缩放,所以WXSS在此基础上扩展了尺寸的单位rpx(responsive pixel),rpx是相对单位,最终会被换算为px,使用rpx布局页面能让页面在不同尺寸的屏幕中按比例缩放。
rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素,换算如下表:
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
选择器
CSS选择器用于选择需要添加样式的元素,WXSS实现了CSS部分的选择器,使用的规则与CSS相同,具体如下表所示:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro |
选择所有拥有 class="intro" 的组件 |
| #id | #firstname |
选择拥有 id="firstname" 的组件 |
| element | view |
选择所有 view 组件 |
| element, element | view, checkbox |
选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after |
在 view 组件后边插入内容 |
| ::before | view::before |
在 view 组件前边插入内容 |
WXSS和CSS代码结构一样,一段样式前是选择器,后面是大括号括起来的样式组合,每个样式以分号结束,如下所示
选择器 {样式1; 样式2}
下面举例来说明
/* pages/test/test.wxss */
/* 选择所有class包含myClass的组件,并设置边框 */
.myClass {
border: solid 1px #f00;
margin-bottom: 30rpx;
}
/* 选择所有text组件并且class含有myClass的组件并设置边框*/
text.myClass {
border: solid 1px #0f0;
}
/* 选择所有view组件中子节点且class为myClass并设置边框 */
view .myClass {
border: solid 1px #00f;
margin-bottom: 30rpx;
}
/* 选择id为myId的组件并设置边框 */
#myId {
border: solid 1px #0ff;
margin-bottom: 30rpx;
}
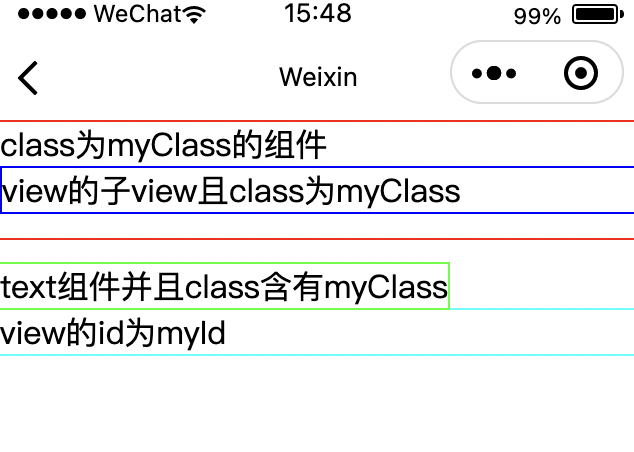
class为myClass的组件
view的子view且class为myClass
text组件并且class含有myClass
view的id为myId
其结果如下
内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。
class为myClass的组件
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
最后
有兴趣可以关注公众号QStack,会定期分享一些文章和学习资源。
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
****更多行业产品开发方案,请关注jsudo加速度 https://www.jsudo.com***

【加速度jsudo(www.jsudo.com)】是国内知名企业数字化建设提供商,为企业提供电商平台搭建(多种模式电商平台搭建:B2B/B2B2C/B2C/O2O/新零售等)、智慧园区建设、数字化营销、人才外包等服务,点击这里查看了解更多行业解决方案。